Fork of Pixie for nimskull and with extra features
| .github/workflows | ||
| examples | ||
| experiments | ||
| src | ||
| tests | ||
| tools | ||
| .gitignore | ||
| LICENSE | ||
| pixie.nimble | ||
| README.md | ||
Pixie - A full-featured 2D graphics library for Nim
⚠️ WARNING: This library is still in heavy development. ⚠️
Pixie is a 2D graphics library similar to Cairo and Skia written (almost) entirely in Nim.
Features include:
- Drawing paths, shapes and curves
- Complex masking
- Shadows, glows and effects
- Loading image file formats (PNG, BMP, JPG, SVG + more in development)
This library is being actively developed and is not yet ready for use. Since you've managed to stumble onto it, give it a star and check back soon!
Testing
nimble test
Examples
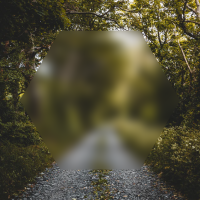
Blur
var p = newPath()
p.polygon(100, 100, 70, sides=6)
p.closePath()
var mask = newImage(200, 200)
mask.fillPath(p, rgba(255, 255, 255, 255))
blur.blur(10)
blur.draw(mask, blendMode = bmMask)
image.draw(trees)
image.draw(blur)
Rounded rectangle
examples/rounded_rectangle.nim
var path = newPath()
let
x = 50.0
y = 50.0
w = 100.0
h = 100.0
r = 25.0
path.moveTo(x+r, y)
path.arcTo(x+w, y, x+w, y+h, r)
path.arcTo(x+w, y+h, x, y+h, r)
path.arcTo(x, y+h, x, y, r)
path.arcTo(x, y, x+w, y, r)
path.closePath()
image.fillPath(path, rgba(255, 0, 0, 255))
Square
var p = newPath()
p.moveTo(50, 50)
p.lineTo(50, 150)
p.lineTo(150, 150)
p.lineTo(150, 50)
p.closePath()
image.fillPath(p, rgba(255, 0, 0, 255))
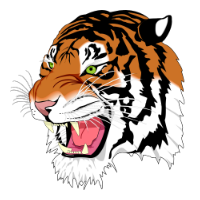
Tiger
var tiger = readImage("examples/data/tiger.svg")
image.draw(
tiger,
translate(vec2(100, 100)) *
scale(vec2(0.2, 0.2)) *
translate(vec2(-450, -450))
)